티스토리 뷰
지금껏 없이 운영해오던 카카오톡과 네이버 밴드에 포스팅한 글을 공유할 때 유용한 블로그 공유 버튼 만들기~
슬슬 개인적인사정으로 블로그의 운영이 원활하지 않습니다.
갈수록 방문자도 줄어드는듯 하고, 나름 쏠쏠하던 애드센스의 수입도 팍팍 줄어들고....
('팍팍 줄어들고' 이 말 뒤엔 나이 들면 뭐 다 그런 것 아니겠습니까?라는 무슨 광고의 문구가 생각납니다. ㅋㅋㅋㅋ)....
물론 이럴 때는 포스팅을 자주 하는 것이 가장 정답이긴 하지만... 무엇보다 개인적인 게으름이 원인이기도 합니다.

그래서 일단 가장 쉽게 방문자수를 늘려볼까 하는 방법으로 이 방법을 생각해 냈습니다. 바로 각종 SNS 공유 버튼을 만들어 달아 보기로....
기본적으로 위의 사진처럼 티스토리 블로그에는 카카오스토리와 트위터, 페이스북은 네모 모양으로 공유 버튼이 존재하고 있고,
그 위의 공감 버튼의 바로 옆에는 카카오톡의 공유 버튼이 있긴 하지만 이건 잘 보이질 않습니다.
그리고 제가 사용하는 스킨에는
제일 아랫부분에 동그라미 모양으로 또 트위터와 페이스북, 구글플러스와 카카오스토리, 네이버 등의 공유 버튼이 있긴 합니다.
하지만 요즘 대세인 카카오톡의 공유버튼이 보이질 않아서 만들어보기로 했습니다.

일단 카카오톡의 대표 이미지를 찾아보니 카카오톡의 이미지 사진은 네모 모양뿐이더군요.
그래서 그림판을 이용해서 이렇게 동그란 모양으로 카카오톡 아이콘을 만들었습니다.
제가 사용하는 스킨에는 공유 버튼이 모두 동그란 모양이니까 일관성이 있어야 할 듯했습니다.

그리고 요즘 나름 이용자가 많은 네이버의 밴드에도 공유를 해야 좋을 듯했습니다.
이 또한 아이콘의 모양이 아이폰의 아이콘처럼 모서리가 동그란 네모뿐이라서 그림판을 이용해서 이렇게 동그랗게 이미지를 만들었습니다.
그리고 이 아이콘들을 블로그의 스킨 편집으로 가서 HTML과 CSS 옆의 파일업로드로 가서 이미지를 먼저 업로드를 합니다.
물론 파일 이름은 영어로 해야 합니다.

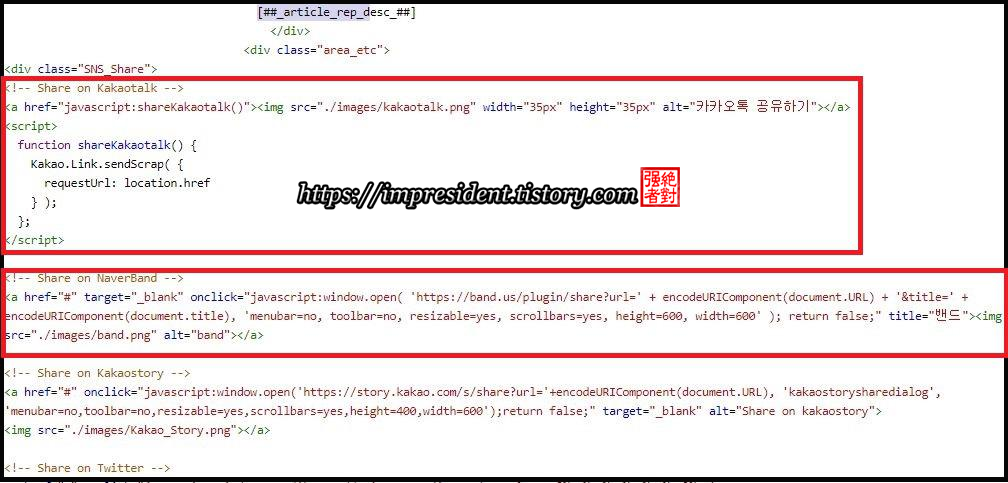
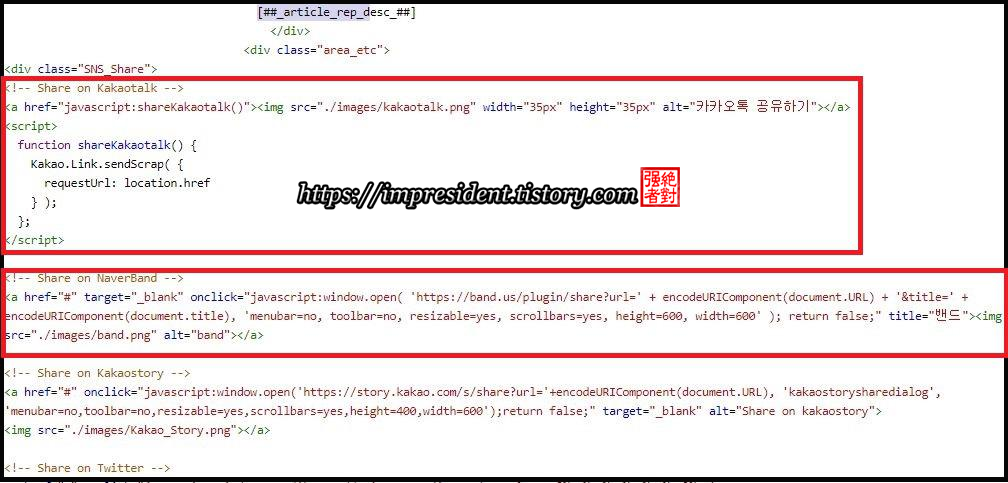
그리고 스킨 편집의 HTML에서
슬슬 개인적인사정으로 블로그의 운영이 원활하지 않습니다. 갈수록 방문자도 줄어드는듯 하고, 나름 쏠쏠하던 애드센스의 수입도 팍팍 줄어들고.... ('팍팍 줄어들고' 이 말 뒤엔 나이 들면 뭐 다 그런 것 아니겠습니까?라는 무슨 광고의 문구가 생각납니다. ㅋㅋㅋㅋ).... 물론 이럴 때는 포스팅을 자주 하는 것이 가장 정답이긴 하지만... 무엇보다 개인적인 게으름이 원인이기도 합니다. 그래서 일단 가장 쉽게 방문자수를 늘려볼까 하는 방법으로 이 방법을 생각해 냈습니다. 바로 각종 SNS 공유 버튼을 만들어 달아 보기로.... 기본적으로 위의 사진처럼 티스토리 블로그에는 카카오스토리와 트위터, 페이스북은 네모 모양으로 공유 버튼이 존재하고 있고, 그 위의 공감 버튼의 바로 옆에는 카카오톡의 공유 버튼이 있긴 하지만 이건 잘 보이질 않습니다. 그리고 제가 사용하는 스킨에는 제일 아랫부분에 동그라미 모양으로 또 트위터와 페이스북, 구글플러스와 카카오스토리, 네이버 등의 공유 버튼이 있긴 합니다. 하지만 요즘 대세인 카카오톡의 공유버튼이 보이질 않아서 만들어보기로 했습니다. 일단 카카오톡의 대표 이미지를 찾아보니 카카오톡의 이미지 사진은 네모 모양뿐이더군요. 그래서 그림판을 이용해서 이렇게 동그란 모양으로 카카오톡 아이콘을 만들었습니다. 제가 사용하는 스킨에는 공유 버튼이 모두 동그란 모양이니까 일관성이 있어야 할 듯했습니다. 그리고 요즘 나름 이용자가 많은 네이버의 밴드에도 공유를 해야 좋을 듯했습니다. 이 또한 아이콘의 모양이 아이폰의 아이콘처럼 모서리가 동그란 네모뿐이라서 그림판을 이용해서 이렇게 동그랗게 이미지를 만들었습니다. 그리고 이 아이콘들을 블로그의 스킨 편집으로 가서 HTML과 CSS 옆의 파일업로드로 가서 이미지를 먼저 업로드를 합니다. 물론 파일 이름은 영어로 해야 합니다. 그리고 스킨 편집의 HTML에서을 찾아서 아랫부분에 HTML 소스를 붙여넣기합니다. 위의 사진에서 빨간색 네모는 카카오톡의 공유소스이며, 아래의 빨간색네모는 네이버 밴드의 공유 소스입니다. 공유 소스는 바로 위에 첨부파일로 올려드립니다. 일일이 타자로 입력하기 힘드니까요. 이렇게 공유하기 위한 과정이 쉽게 끝이 납니다. 이 중에서 가장 어려웠던 것은 카카오톡과 네이버 밴드의 네모난 이미지를 그림판으로 동그랗게 자르는 것이었습니다. 공장에서 일하는 중이라 포토샵이 없었거든요. ㅎㅎ 아무튼 이렇게 HTML에 소스를 추가하고 나니 위의 사진처럼 이쁘게 카카오톡과 네이버밴드의 공유 버튼이 생겼습니다. 테스트를 해보니 카카오톡은 잘 작동됩니다. 하지만 네이버의 밴드는 컴퓨터에서는 잘 되는데 아이폰에서는 '현재는 지원하지 않는 기능'이라고 나오네요... 그게 좀 아쉬웠습니다. 아무튼 이렇게 공유 버튼도 각종 버튼을 많이 달아놓았으니 그나마 조금이라도 방문자가 늘어나길 기대해봅니다. 언제나 그렇듯이 이 포스팅은 아무런 대가를 제공받지않은 지극히 개인적인 포스팅입니다.
지금껏 없이 운영해오던 카카오톡과 네이버 밴드에 포스팅한 글을 공유할 때 유용한 블로그 공유 버튼 만들기~





 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스와 단순링크만 허용합니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스와 단순링크만 허용합니다.
위의 사진에서 빨간색 네모는 카카오톡의 공유소스이며, 아래의 빨간색네모는 네이버 밴드의 공유 소스입니다.
공유 소스는 바로 위에 첨부파일로 올려드립니다. 일일이 타자로 입력하기 힘드니까요. 이렇게 공유하기 위한 과정이 쉽게 끝이 납니다.
이 중에서 가장 어려웠던 것은 카카오톡과 네이버 밴드의 네모난 이미지를 그림판으로 동그랗게 자르는 것이었습니다.
공장에서 일하는 중이라 포토샵이 없었거든요. ㅎㅎ

아무튼 이렇게 HTML에 소스를 추가하고 나니 위의 사진처럼 이쁘게 카카오톡과 네이버밴드의 공유 버튼이 생겼습니다.
테스트를 해보니 카카오톡은 잘 작동됩니다.
하지만 네이버의 밴드는 컴퓨터에서는 잘 되는데 아이폰에서는 '현재는 지원하지 않는 기능'이라고 나오네요... 그게 좀 아쉬웠습니다.
아무튼 이렇게 공유 버튼도 각종 버튼을 많이 달아놓았으니 그나마 조금이라도 방문자가 늘어나길 기대해봅니다.
언제나 그렇듯이 이 포스팅은 아무런 대가를 제공받지않은 지극히 개인적인 포스팅입니다.
 이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스와 단순링크만 허용합니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스와 단순링크만 허용합니다.












